[Under Development] React Native
Our SDK is currently under review. Check back later for updates.
AcquireIO Support SDK
There are 2 variants for this SDK
1) AcquireIO support (Core) for real-time chat and audio/video calls. 2) AcquireIO support (Lite) for real-time chat.
Note: Lite version supports only chat feature. To use audio/video calls, Core version is available.
This guide describes the process of implementing AcquireIOSupport SDK into your React-Native app.
You can refer react-native-doc to use Native components.
We recommend using CocoaPods as the most advanced way of managing iOS project dependencies.
Installation
AcquireIOSupport SDK is the same as any other third-party native library.
To connect AcquireIOSupport SDK to your app just add it into your Podfile:
Step 1. Create a Podfile in your project's root directory, if it doesn't exist yet.
Step 2. Add below lines at top of your podfile
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'Step 3.
AcquireIOSupport-Core : Podname to add Core SDK to your project
AcquireIOSupport-Lite : Podname to add Lite SDK to your project
Add podname to Podfile as per requirement under your desired target. It must look like below:
Note: use_frameworks! is required to import any dynamic framework.
Step 4. The AcquireIOSupport SDK supports module stability and therefore all its dependencies must be built-in with the "Build Libraries for Distribution" setting enabled, however this is not currently supported in Cocoapods. Running the below command will ensure Xcode builds the dependencies with the correct settings. Once Cocoapods supports module stability, this workaround can be removed.
Add the following at the end of your Podfile:
4) Run the below command to install the SDK to your project
5) Open your project using the generated *.xcworkspace file.
Note: If you are new to CocoaPods, go to CocoaPods to learn how to install it.
Make sure to always open the Xcode workspace instead of the project file when building your project:
Setup Info.plist
Since iOS 10, it's mandatory to add before you access privacy-sensitive data like Camera, Microphone, and so on, you must ask for the authorization, or your app will crash when you access them.
Open the file in your project named info.plist, right-click it, opening as Source Code, paste the below code to it. Or you can open info.plist as Property List by default, click the add button, Xcode will give you the suggested completions while typing Privacy - with the help of keyboard and
Remember to write your description of why you ask for this authorization, between <string> and </string>, or your app will be rejected by Apple:
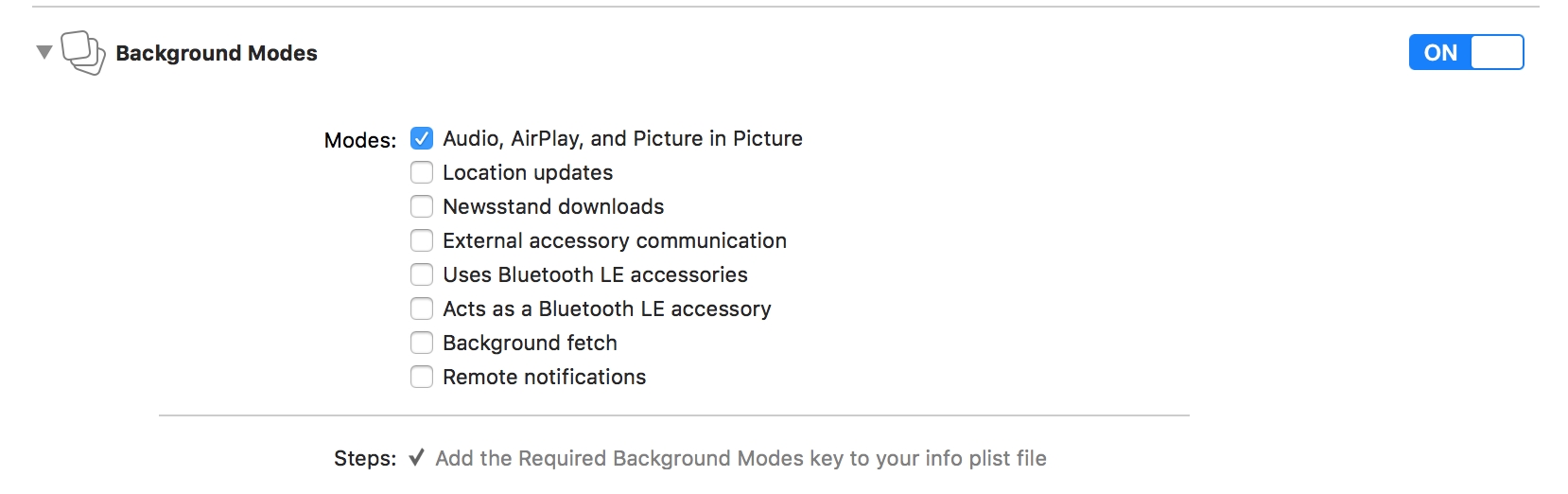
Also, The AcquireIOSupport SDK uses a background mode Audio when you are video/voice call to agent/visitor. If you have not enabled it, the background voice will not work. When the UIBackgroundModes key contains the audio value, the system’s media frameworks automatically prevent the corresponding app from being suspended when it moves to the background
To allow your AcquireIOSupport SDK to play audio in the background, Enable it using the below steps 1) Select your project file in the Navigator of Xcode. 2) From the Capabilities section, switch on the Background Modes subsection 3) Switch ON the Background Modes subsection. After background modes are listed, tick on the Audio, Airplay & picture in the picture

Setup and installation
To import SDK to your project, add the below lines to your App.js
And to use in your
FILENAME.mfile, addTo initialize SDK, call
Your FILENAME.m should look like:
To know more about customization of AcquireIOSupport chat theme, Go to Theme Customization.
To know more about initialization methods, click here.
For AcquireIOSupport delegate methods, Go to Delegate Methods.
Demo App
Check out our React-native demo app here.
Contact us
We're only a message away!. Feel free to contact us on AcquireIO Support for any queries you may have.
Last updated