Customization
The Acquire Widget functioning/customization allows you to line up your Acquire web widget with modifications like custom strings, color and provide some configuration options to the widget.
Settings
The Acquire widget has the following settings:
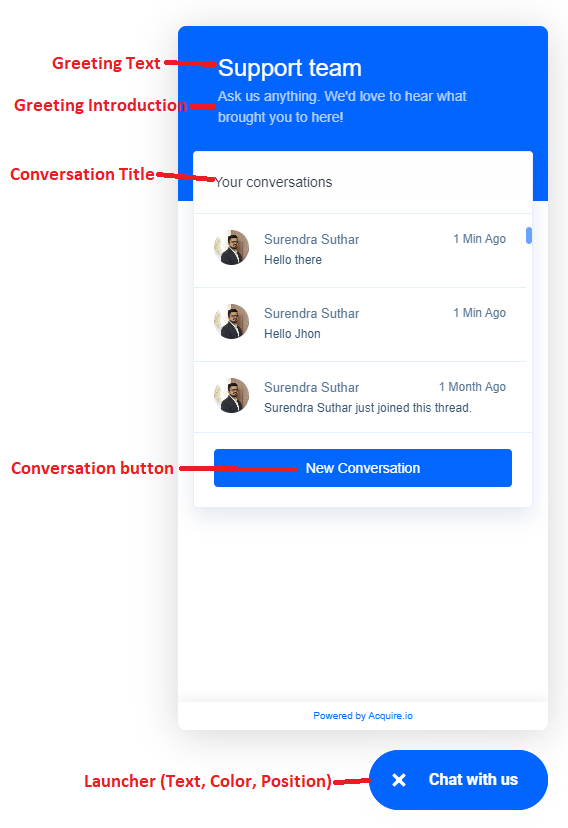
Greeting
Introduction
Conversation button
Conversation list title
Message Placeholder
Widget Appearance
Launcher Text
Widget Color
Position
Methods
The Acquire chat component has the following methods:
Widget visibility
widget window state
Set Customer info
Get Customer info
Events
The Acquire chat component has the following events or callbacks:
onChatMaximize
onChatMinimize
onChatInitiated/Started
onChatClosed
onPrivateFormCapture
onWidgetHidden
onAgentAssign
onWidgetShown
onAgentStateChange (Online/Offline/Away)

Agent avatars
To set the agent avatar hide and show in the widget
Avatar show:
Avatar hide:
Last updated